
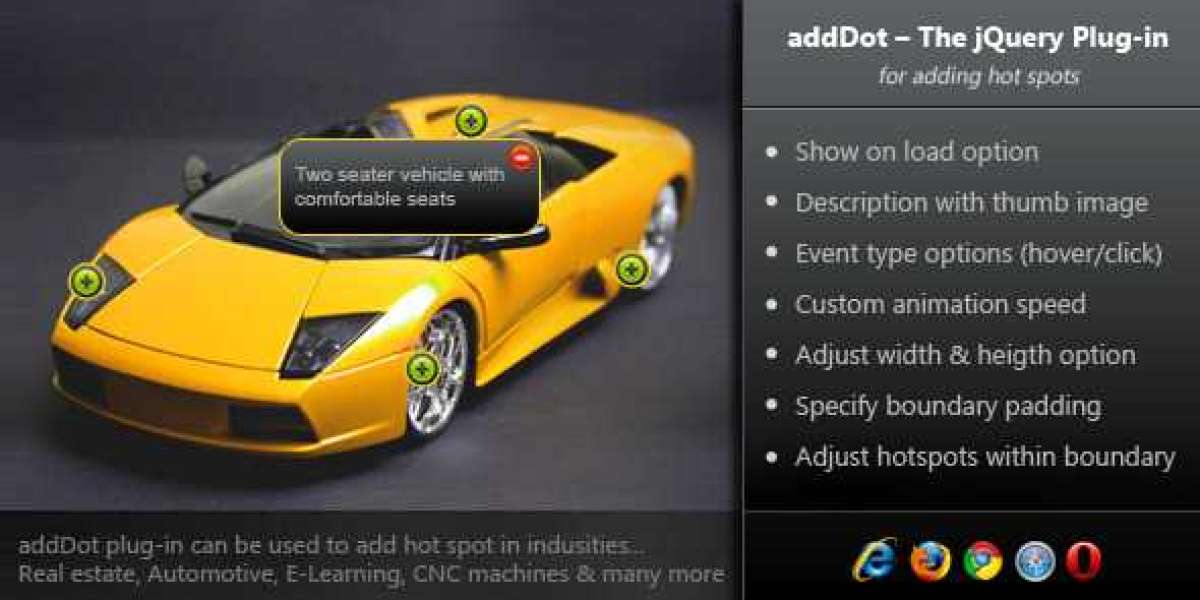
addDot – jQuery plug-in for adding Hot Spots
“addDot” plug-in can be used for adding a hot spot and show short description about specific portion of an image. User can also add thumb image in the description. Plug-in can be used in various industries like…
- Real Estate – Building Image (Can show which floor has what facility)
- Automotive – Tow/Four Wheeler (Short info about part of vehicle)
- Medical Domain – Human Body (Describing various products that company have for specific part of human body)
- Education – Human Anatomy
- Factory Machinery – CNC Machines (Explaining which part does what when final product is out)
There are lot more industries where you can use “addDot” plug-in.
Plug-in Features
- Show on load option
- Description with thumb image
- Event type options (hover/click)
- Custom animation speed
- Adjust width heigth option
- Specify boundary padding
- Adjust hotspots within boundary
- Assign numeric, alphabet roman values to hot spots
Plug-in Customization Options
| Porperty Name | Data Type | Default Value | Possible Value | Description | ||||
|---|---|---|---|---|---|---|---|---|
| leftPos | integer | 0 | 200 | Place hot spot on specified left position | ||||
| topPos | integer | 0 | 200 | Place hot spot on specified top position | ||||
| label | string | ‘Label Text’ | ‘Hot spot label text’ | Label text that will be display inside hot spot | ||||
| thumbImg | string | none | ‘img/thumb_img.gif’ | Add thumb image on left side of label. For displaying thumb image, you have to pass image URL. (e.g. img/path/imgname.ext) | ||||
| showOnLoad | boolean | false | true or false | Set open/close hot spot label on page load. If showOnLoad is set to true hot spot will be open on page load | ||||
| eventType | string | ‘click’ | ‘click’ or ‘hover’ | Set event type for hot spot open/close effect | ||||
| aniType | aniType | ‘none’ | ‘slide’ or ‘none’ | There are two options, by setting slide hot spot will open/close with slide effect. While none will open/close hot spot without any effect. You can set the animation speed via aniSpeed option | ||||
| aniSpeed | integer | 1 | 2 or 0.75 | The duration of the animation. (duration is in seconds) | ||||
| width | integer | none | 100 | Set width of hot spot. (value is in pixel) If width is not specified, it will adjust width based on hot spot label text content | ||||
| height | integer | none | 100 | Set height of hot spot. (value is in pixel) If height is not specified, it will adjust height based on hot spot label text content | ||||
| boundaryPadding | integer | 0 | 10 | Set right bottom padding if width or height is not specified. By setting contentPadding as 10 if width is not specified, it will set width of hot spot 10px less than maximum allowed with (width of an image container). If height is not specified, it will set height of hot spot 10px less than maximum allowed height (height of an image container) | ||||
| withinBoundary | boolean | false | true or false | If true, it will not allow hot spot position out of image area boundary. If user do so it will adjust to max allowed boundary – 150px | ||||
| btnLabel | string | none | ‘1’ or ‘a’ or ‘I’ | Set button label instead of button icon. |
Change Log
Thanks all who had purchased this plug-in suggested to add more features into plug-in. Below are change log for plug-in features which were not included in first version of the plug-in.
v1.0.0 - 28th March 2012First release
v1.0.1 - 28th March 2012Added feature to add button label instead of button icon. So user can add ("1, 2, 3...", "a, b, c...", "A, B, C...", "I, II, III...") instead of open hot spot icon.v1.0.2 - 5th April 2012Functionality added to maintain z-index to avoid overlapping of hot spot labels.
v1.0.3 - 12th April 2012Added feature for open hot spot label direction. User can specify hot spot label open direction as either "Left to Right" or "Right to Left" horizontally and "Up" or "Down" vertically.
v1.0.4 - 18th April 2012Added feature for opening only one hot spot label at a time, previously opened hot spot will be hide.
v1.0.5 - 2nd June 2012Changed HTML tag of Label Text from p to div so that user can add h1 to h6, ul ol etc tags in label.
v1.0.6 - 6th June 2012Fixed the bug when user has specified width height both. It was coming out of max allowed height. Also hot spot box width is now calculated based on image width/height rather than container width/height. If user wants it to set contaienr width/height as max allowed width/height just write... this.dotBoxWidth = this.$dotBox.outerWidth(true); this.dotBoxHeight = this.$dotBox.outerHeight(true);